Content Models
A content model defines the type of content expected inside an element and control syntax rules such as element nesting. Almost every element in HTML belongs to at least one content model.
Prior to HTML5 there were only two content types: block level and inline.
- Block level elements take up their own line within the flow of the document.
- Inline level elements basically appear within the flow of other content.
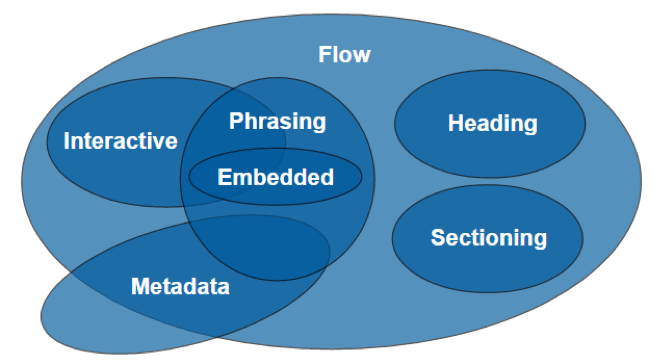
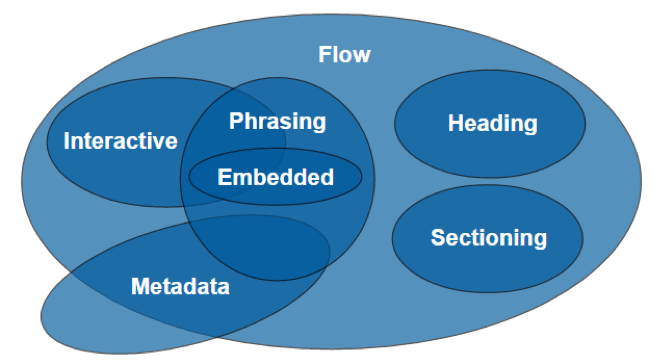
There are now seven content models:
- Flow – Flow content contains the majority of elements. These are elements that would be included in the normal flow of the document. There are no rules on how flow content has to be displayed. Almost all elements within a document can be considered to be part of the flow of content.
- Metadata – Metadata content is defined as setting up the presentation or the behavior of the rest of the content. These elements will primarily be found in the head of the document and will contain things like meta tags, no-script tags, script tags, style tags, and the title tag of pages.
- Embedded – Embedded content is any content that imports other resources into the document like canvas, video, the embed tag.
- Interactive – Interactive content is any content that’s specifically intended for some type of user interaction like the anchor or link tag, a button, or an audio or video object that have controls.
- Heading – Heading content defines the header of a section, which can be either explicitly marked up with sectioning elements or it can be applied by the heading content itself. Heading content only contains heading tags (H1 through H6).
- Phrasing – Phrasing content is the text of the document as well as any elements that are used to markup text within paragraph level structures. It is very similar to what used to be the inline level elements from HTML 4.
- Sectioning – Sectioning content defines the scope of the headings and footers. These elements will actually create a new section in the document.
(See this interactive link for more information: content categories)

(WHATWG, 2019)
Wrapping Up
As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript.
JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page.
These days, CSS has become more than just a design language, though. You can actually implement animations and smooth transitions with just CSS.
In fact, you can do some basic programming with CSS too. An example of this is when you use media queries, where you define different style rules for different kinds of screens (resolutions).
JavaScript has also grown beyond being used just in the browser as well. We now use it on the server thanks to Node.js.
But the basic fact remains: HTML, CSS, and JavaScript are the main languages of the Web.
So that’s it. The languages of the Web explained in basic terms. I really hope you got something useful from this article.
To round off this article, I have something to share. I recently started a weekly coding challenge series aimed at teaching beginners how to program in JavaScript. Check it out on my blog.
Thank you for reading and see you soon.
CSS #
Сначала будем делать руками, потом я попробую объяснить, что мы сделали.
-
Создаём в той же папке, где у нас лежит наш хтмл исходник, новый файл с названием style.css
-
Редактируем наш html файл и добавляем туда строчку . Строчка должна быть
вложена в head страницы, так как это информация не для человека, а для браузера. Этим самым мы говорим, где
считывать стили страницы. -
В сам css файл вносим:
-
Сохраняемся и проверяем наш результат в браузере. У нас должно было получится примерно следующее:

опера css
Ещё раз код и текст, который лежит в нашей html странице
Что мы написали в стилях
Мы указали каждый тег в стилях и сказали как его отображать.
Для всего body в фигурных { } скобках мы указали цвет бэкграунда. Цвет мы указали в общепринятой 16-ричной системе
исчисления. Эту систему обозначают буквами HEX – hexadecimal или система исчисления с базисом 16. Если вы не знаете,
что это такое, то коротко скажу, что мы используем систему с базисом 10 и считаем до десяти, вебдизайнеры считают до 16.
Подробнее про неё можно (но не обязательно) загуглить в Яндексе – “Шестнадцатеричная система счисления”.
Для заголовка(h1) мы указали цвет букв, размер букв и тип и свойства шрифта.
Для абзаца(p) мы провели такую же операцию только с другими значениями, как и для тайтла
И обратите внимание, и там и
там мы указали цвет “английскими словами”, а не значениями HEX. Существует табличками с заданными названиями для пары
сотен HEX значений
Её точно наизусть учить не надо, но эти значения удобно использовать например в протоколировании
страницы.
И наконец для короткой цитаты (q) мы просто поменяли цвет.
Принципиально всё. Вы только что изучили введение в CSS. Дальше мы будем тоже просто изменять и пробовать улучшить наши
страницы и изучать, что можно сделать с помощью HTML и CSS, а что нет.
Пока можете стереть некоторые значения или даже добавить свои. Внести article в css со своими значениями и попробовать
сделать конфликт, например указав разные цвет, размер для шрифтов артикля и абзаца, и посмотреть кто победит.
Про CSS мы должны знать только, что это стили. Стили пишутся в отдельном файле. Все теги можно описать по отдельности, могут быть не описаны. Для него фронтендера это примерно минимальный базовый уровень.
А мы продолжаем дальше.
Программирование сайта на языке HTML
Введение
. Основные сведения о языке
программирования
.1 О языке html
.2 Создание Web сайта
.3 Основные положения
.4 Структура документа
.5 Тэги тела документа
. Описание создания сайта
.1 Гипертекстовые ссылки
.2 Графика внутри документа
.3 Добавление стилей в
документ
.4 Оптимизация графики для
web
. Алгоритм практической
работы
.1 Подготовка
.2 Создание сайта «Мастер по
обработке цифровой информации»
Заключение
Список использованной
литературы
Приложение
Введение
В век цифровых технологий и массовой компьютеризации, интернет стал
неотъемлемой частью нашей жизни, а web-программирование и дизайн престижной и востребованной профессией. Ведь
интернет не может существовать сам по себе и кто-то должен создавать интернет
страницы, каждый день и даже каждый час обновлять web-сайты, чтобы пользователю всегда была доступна
актуальная и проверенная информация в понятной для него форме. Таким образом,
вопрос web-программирования и дизайна является
очень актуальным. Поэтому тема моей работы связана с созданием web-сайта на языке программирования HTML и программами, с помощью которых
можно написать web-страницы. К
своей работе я прикрепляю web-сайт
как пример что можно создать, зная язык программирования HTML.
Объект – веб-сайт. Предмет – программирование сайта на языке HTML.
Цель работы – изучение языка программирования HTML.
Задачи:
– Раскрыть основные сведения о языке;
– Рассмотреть процесс создания сайта;
– Создать веб-сайт на основе разработанного алгоритма.
Структура: работа состоит из введения, трех глав, заключения и списка
использованной литературы.
.1 О языке html
Text Markup Language (HTML) является стандартным языком, предназначенным
для создания гипертекстовых документов в среде WEB. HTML-документы могут
просматриваться различными типами WEB-браузеров. Когда документ создан с
использованием HTML, WEB-браузер может интерпретировать HTML для выделения
различных элементов документа и первичной их обработки. Использование HTML
позволяет форматировать документы для их представления с использованием
шрифтов, линий и других графических элементов на любом ПО для просмотра WEB
-страниц.
Большинство документов имеют стандартные элементы, такие, как заголовок,
параграфы или списки. Используя тэги HTML, вы можете обозначать данные
элементы, обеспечивая WEB-браузеры минимальной информацией для отображения
данных элементов, сохраняя в целом общую структуру и информационную полноту
документов. Все что необходимо, чтобы прочитать HTML-документ это WEB-браузер,
который интерпретирует тэги HTML и воспроизводит на экране документ в виде,
который ему придает автор.
В большинстве случаев автор документа строго определяет внешний вид
документа. В случае HTML читатель, основываясь на возможностях WEB-браузера,
может, в определенной степени, управлять внешним видом документа (но не его
содержимым). HTML позволяет отметить, где в документе должен быть заголовок или
абзац при помощи тэга HTML, а затем предоставляет WEB-браузеру интерпретировать
эти тэги. Например, один WEB-браузер может распознавать тэг начала абзаца и
представлять документ в нужном виде, а другой не имеет такой возможности и
представляет документ в одну строку. Пользователи некоторых WEB-браузеров
имеют, также, возможность настраивать размер и вид шрифта, цвет и другие
параметры, влияющие на отображение документа.тэги могут быть условно разделены
на две категории:
. Тэги, определяющие, как будет отображаться WEB-браузером тело документа
в целом.
. Тэги, описывающие общие свойства документа, такие как заголовок или
автор документа.
Основным преимуществом HTML заключается в том, что документ может быть
просмотрен на WEB-браузерах различных типов и на различных платформах.
Версии HTML
Первая версия языка HTML была разработана в начале 90-х годов Тимом БенерсЛи для одного из распространенных в прошлом браузера Mosaic. Но тогда ни для браузера, ни для самого HTML еще не нашлось хорошего применения. В 1993 году появился HTML+, и эта версия также осталась практически незамеченной. Но распространение язык HTML получил благодаря версии 2.0, которая появилась в июне 1994 года. И с того момента происходят возрастание популярности WWW по всему миру. Стандарты, включенные в версию 2, настолько прижились что используются и по сей день.
HTML версия 3.0, которая появилась примерно год спустя, в ней была реализована возможность прорисовки математических символов (знаков интеграла, бесконечности, дроби, скобок и т. д.) при помощи элементов языка. Но развитие этого проекта затормозилось и не получило дальнейшего распространения.
В 1996 году появился HTML версии 3.2. Это было блестящие решение, достаточно упомянуть, что в спецификацию языка были введены фреймы, которые стали теперь весьма популярными у разработчиков сайтов. И по сей день все браузеры поддерживают эту версию HTML.
Официальная спецификация HTML 4 (Dynamic HTML) разрабатывалась в 1997 год. В это время уже было очевидно, что дальнейшее развитие гипертекста будет осуществляться за счет web-программирования. Это оказалось намного более эффективным, чем вводить в язык все новые элементы.
Собираем инструменты[править]
Текстовый редакторправить
Первым делом, нам понадобится текстовый редактор. Текстовый редактор есть на каждом компьютере
Важно заметить: нам нужна программа для редактирования текстовых файлов, а не документов (то есть ни в коем случае нельзя использовать текстовые препроцессоры по типу Microsoft Word). Обычно стандартного «Блокнота» Windows достаточно, но есть текстовые редакторы, которые лучше приспособлены к написанию HTML-страниц
Неплохие редакторы Notepad ++, Brackets, Atom, Sublime Text в которых хорошо писать не только HTML, CSS, но и ещё несколько десятков других языков программирования и разметки. У них есть несколько удобных функций,таких как подсветка синтаксиса, которая позволяет выявлять ошибки прямо во время их создания, автоматическое дополнение тегов, что позволит сэкономить время на написание кода и многое другое.
Браузерправить
О браузере также стоит сказать несколько слов. Все советуют держать у себя на компьютере набор браузеров: Firefox, Opera, Chrome, Safari и просматривать свои страницы во всех сразу. Правда, функции тегов в разных браузерах отличаются не сильно (а с введением HTML5 – различий в тегах нет). Поэтому учиться можно просматривая свои страницы в одном из них, а уже когда пишете что-то большее — посмотрите, не имеется ли слишком критических различий во всех других. Тем не менее, в современных и наиболее популярных браузерах Firefox и Chrome различия настолько незначительны и касаются в основном старых тегов.
3. Sections, headings & paragraph text
If we were to view this page in a browser you wouldn’t actually see anything rendered in the viewport. That’s because we haven’t added any content to the body element. So let’s add some content to this web page.
- – A section element can represent a certain section of the document. In this example the web page is going to have an introduction section, a camping gear section, a photo section.
- – These represent headings in the document are an important part of a web page. Headlines have an SEO value and are also important for accessibility. We’ll learn more about semantics and structuring web pages in future tutorials, for now note that headings are important parts of a web page.
- – The p element represent paragraph text.
Let’s go ahead and add the first section and it’s elements, feel free to follow along with this example or put your own spin on the web page.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или
OpenOffice. Эти программы обычно создают файлы, которые не могут
быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные
текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового
редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и
наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать – вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв
меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае – это HTML версии 4.01.
Слова между < и > называются тэгами и как вы
можете видеть, документ содержится между <html> и
</html> тэгами. Между <head> and </head>
находится различная информация, которая не отображается в самом
документе. Например там содержится заголовок документа. Позже мы
добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе,
все что находится внутри этого тэга за исключением текста между
<!– и –>, являющегося комментариями, будлет выведено на
экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> – “якорь” (Anchor), с помощью которого создаются
гиперссылки.
Код HTML в редактор KEdit.
Давайте предположим, что данная страница будет одной из страниц
Веб сайта, состоящего из нескольких похожих страниц. Как мы и
договорились, эта страница будет содержать ссылки на другие
страницы нашего гипотетического сайта, уникальное содержимое и
подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню
Файл или File, укажите каталог для сохранения файла (например
Рабочий Стол) и сохраните данный файл как “mypage.html”. Не
закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем
10.4, вы увидите опцию “Don’t append the .txt extension” в
диалоговом окне “Save as”. Выберите эту опцию, потому что имя файла
“mypage.html” уже включает в себя расширение. Более новые версии
TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
The HTML Document
HTML is made up of tags, which are labels that define and separate parts of the markup language into elements. They are comprised of a keyword surrounded by angle brackets . The closing bracket is usually prefixed with a slash . Tags are also referred to as elements.
Boilerplate Code – The basic HTML code required to begin creating a web page is referred to as boilerplate code. Without all of the elements in the boilerplate code, you’ll risk starting without the minimum requirements considered to be best practice.
You will always have the following elements:
- Document type declaration
- HTML tag that is an over-arching tag defining an html document.
- Head region where all of the invisible elements that make the page work will go.
- Body region where the visible elements go.
(Williamson, 2016)
Doctype Declaration
Document Type Declaration – The DOCTYPE declaration is the first line of code in all HTML documents and tells the browser or user agent which version of HTML that you’ll be using so it knows which version of the syntax to use in parsing. It is triggering something called ‘quirks mode’, which ensures that your page is going to be rendered properly. (Williamson, 2016)
HTML tag – All HTML files live within an over-arching tag. This is the basic tag that defines an html document. (Codecademy.com, 2016)
Document Head
The head element follows directly after the opening HTML tag and contains information about the document: references to things like external scripts and styles and additional instructions to the browser about how the document should be rendered. (Williamson, 2016) It contains important content that is invisible to the user, but important to the browser. (Codecademy.com, 2016)
Character Set – The metadata tag tells the web browser which character set to use.
Title tag – Tells the browser what to display as the page title at the top and tells search engines what the title of your site is. It goes inside tags. Page titles should be descriptive, but not overly verbose. (Codecademy.com, 2016)
Best practice is to include the following three components in the element:
- A meta tag indicating the use of the character set utf-8 immediately inside
the head tag. This takes the burden off the web server from trying to figure out which encoding to use. - A second meta tag for description and content. This allows search engines
and your own indexing solution to identify what your page is about. - A title tag that identifies the title of your web page. Without a title tag,
your web page can show up in search results as an untitled document, which looks
very unprofessional. The content that you include in the tag will show up
in the tab of the browser.
The example HTML code below renders the following web page. Notice the title in the tab.

(Williamson, 2016)
Document Body
The is where all of the page’s visible content is going to go. It is a sibling of the tag so it is on the same level as the tag and NOT nested inside of it. (Williamson, 2016) It is the container for all of a page’s content. It comes after the tag, within the overall tag.
Almost all content belongs inside the tag. The main exceptions are script and tags, as well as the page tag. As you can see in this example, there is a heading, an image, and a link all inside the body tag. The tag contains only external files and the page title. (Codecademy.com, 2016)
Importance of Order
Best practices and the move towards “mobile first” design dictates that the most important information on the website come first.
SEO (Search Engine Optimization) rules start assigning importance to different sections based on the order in which they appear in the code. And since we can use styling to change how items appear in our design, the HTML code needs to have the most important content at the top.
So once we get past the document and header statements and actually start providing content in the , then we need to start prioritizing the content.
For example, think about a website that looks like this:

The most important content here is the Header and the Article. The sidebars, widgets and footer section are less important. And that’s how we want it to appear in our mobile view as well.

So when we write the HTML code, it needs to look like this:
Элементы оформления[править]
Подведём чертуправить
Иногда вы что-то пишете, пишете, и вдруг чувствуете что нужно подвести черту.
Делается это просто как новая строка: <hr /> (horisontal ruler). Вообще-то в этом теге есть атрибуты, которые настраивают внешний вид, но их использование в новых стандартах нежелательно. Разрешены только общие атрибуты, такие как id, class, style и атрибуты событий, но это темы следующего раздела.
Картинкиправить
До этого момента мы прочитали очень много текста о тексте. Конечно — текст важнейшая часть любой страницы (если конечно это не страница какой-либо галереи), но сплошной текст штука довольно скучная. Иллюстрированный текст выглядит намного лучше. Для вставки в текст изображения используют тег <img>. Его атрибут src задаёт источник (source) — файл, в котором содержится картинка. Этот тег одинарный, поэтому закрывающий тег не нужен.
Иногда картинки не отображаются. Это происходит по разным причинам. Тем не менее, нужно чтобы пользователь и в таких случаях знал, что вы хотели ему показать. Для этого картинки имеют атрибут alt. Он задает текст, который отображается на месте картинки в тех случаях, когда сама картинка недоступна.
Также мы можем изменить размер картинки. Например, если мы имеем маленькое изображение, мы можем его растянуть. Правда тогда оно будет отображаться несколько размыто. Также можно изменять размеры изображения вместе с изменением размеров окна браузера. Для этого размеры указывают в процентах. Размеры задаются атрибутами width и height. Пример:
<!DOCTYPE html>
<html>
<head>
<title>
Картинки
</title>
<meta charset="utf-8" />
</head>
<body>
<img src="image.jpg" alt="Маленькая картинка" title="Маленькая картинка" width="100" height="100">
<br/>
<img src="image.jpg" alt="Велика картинка" title="Велика картинка" width="400" height="400">
<br />
<img src="image.jpg" alt="Широка картинка" title="Широка картинка" width="100%" height="400">
<br/>
</body>
</html>
Картинки могут быть помещены между тегами <a> и </a>, тогда щелчок по ним будет аналогичным щелчку по обычным ссылкам. Вокруг картинки появится синяя рамка. Но есть ещё более интересный способ сделать из картинки гиперссылку. Это карты.
Картыправить
Изображение можно разделить на области различной формы, каждая из которых может ссылаться в другое место. Для этого с помощью тега <map> задают карту. Атрибут id идентифицирует карту и используется для связи с картинкой. Чтобы картинку назначить в качестве карты, используется атрибут usemap (в котором мы должны записать id карты). Внутри тега карты содержатся теги областей, которые задаются тегами <area>. Опять же, этот тег одинарный, и хочет чтобы его правильно закрывали. Атрибут href задаёт адрес ссылки, атрибут nohref, если назначить ему значение true, исключает зону с карты. Атрибут shape задает форму области: rect — прямоугольная, circle — круг, и poly — для многоугольника.
<!DOCTYPE html>
<html>
<head>
<title>
Карта планет
</title>
<meta>
</head>
<body>
<img src="planets.gif" width="145" height="126" usemap="#planetmap">
<map id="planetmap" name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm" />
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercury.htm" />
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm" />
</map>
</body>
</html>
What is HTML?
HTML stands for Hyper Text Markup Language.
Dictionary.com defines a Markup as:
So you can think of HTML as the language used for creating detailed instructions concerning style, type, format, structure and the makeup of a web page before it gets printed (shown to you).
But in the context of web development, we can replace the term ‘printed’ with ‘rendered’ as a more accurate term.
HTML helps you structure your page into elements such as paragraphs, sections, headings, navigation bars, and so on.
To illustrate what a page looks like, let’s create a basic HTML document:
index.html
This is how you can format and structure a document with just HTML. As you can see, this markup contains some web elements such as:
- Level 1 heading
- Level 2 heading
- Level 3 heading
- A paragraph
- An unordered list with bullet points
- A button input
- And the whole body of the page
This is what that markup above renders on a web browser:
 localhost:3000/index.html
localhost:3000/index.html
You can also add attributes to these elements which you can use to identify the elements and access them from other places in the site.
In our example, we set the attributes to all of the three elements. This will help us access them from our JavaScript as you will see later.
Think of this attribute the same way as your social media username. With this name, others can find you on social media. And someone can also refer to you or mention you with this name (you can get tagged in a post, and so on).
This page is very basic and unattractive, though. If you are building anything other than a demo, you will need to add some basic styling to make it more presentable. And we can do exactly that with CSS.
Want to learn more about HTML? You can start with freeCodeCamp’s Responsive Web Design certification and this brand new full HTML course from Beau Carnes.
Что такое html-код и зачем он нужен?
Во избежание недоразумений и неправильных трактовок поясним термины. HTML – это аббревиатура от первых слов в словосочетании HyperText Markup Language, что переводится как «язык гипертекстовой разметки». Писать можно как большими буквами HTML, так и маленькими буквами html – оба варианта написания распространены одинаково широко.
HTML не является языком программирования, как ошибочно считают многие не слишком посвященные в нюансы веб-технологий люди. Это, как было сказано выше, «язык гипертекстовой разметки», позволяющий разметить структуру веб-страницы, задать расположение заголовков и подзаголовков, текста и картинок, выделить какие-либо фрагменты текста жирным шрифтом или курсивом, вставить ссылку на другой сайт и т.д.
Проще говоря, все, что вы видите, когда открываете какой-либо сайт, – это все расположено тем или иным образом благодаря языку html, выглядит так или иначе благодаря html , функционирует тем или иным способом благодаря языку гипертекстовой разметки. Он нужен браузерам для вывода страницы сайта на экран телефона или компьютера в определенном виде.
Таким образом, html-код – это и есть код, который нужен для структурирования и отображения веб-страницы. Он выстраивает «визуальный фундамент сайта», но не запускает его самостоятельно. В каком-то смысле он является «посредником» между браузером и пользователем, позволяющим адаптировать сугубо техническую информацию к восприятию пользователем. Подытожим кратко, что можно сделать с помощью html.
Для чего используют html:
- Задать визуальную структуру страницы сайта.
- Определить расположение различных элементов страницы.
- Задать характеристики элементов страницы.
- Задать размер, тип, цвет, жирность и другие параметры шрифта.
- Задать структуру текста, разбивку на параграфы, абзацы, маркированные и нумерованные списки.
- Нарисовать или вставить готовую таблицу.
- Задать размер изображения и его заголовок, который будет отображаться при поиске.
- Вставить видео, изображения и прочий контент с других ресурсов.
- Прописать элементы страницы для сео-оптимизации (оптимизации под поисковые системы) и продвижения сайта.
Таким образом, мы с вами разобрались, что html – это язык гипертекстовой разметки, и узнали, как он используется. Теперь будем разбираться, как научиться работать с html.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать – шрифтовое разнообразие
разных элементов на странице. Давайте напишем шрифтом “Georgia”
весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
Если вы сохраните файл снова и нажмете “обновить” в браузере, то
у вас должны быть разные шрифты в заголовках и в тексте.
What Are HTML & CSS?
HTML, HyperText Markup Language, gives content structure and meaning by defining that content as, for example, headings, paragraphs, or images. CSS, or Cascading Style Sheets, is a presentation language created to style the appearance of content—using, for example, fonts or colors.
The two languages—HTML and CSS—are independent of one another and should remain that way. CSS should not be written inside of an HTML document and vice versa. As a rule, HTML will always represent content, and CSS will always represent the appearance of that content.
With this understanding of the difference between HTML and CSS, let’s dive into HTML in more detail.
1.4 Структура документа
Когда WEB-браузер получает документ, он определяет, как документ должен
быть интерпретирован. Самый первый тэг, который встречается в документе, должен
быть тэгом <HTML>. Данный тэг сообщает WEB-браузеру, что ваш документ
написан с использованием HTML. Минимальный HTML-документ будет выглядеть так:
<HTML>
…тело документа…
</HTML>
Заголовочная часть документа <HEAD>. Тэг заголовочной части
документа должен быть использован сразу после тэга <HTML> и более нигде в
теле документа. Данный тэг представляет собой общее описание документа. Избегайте
размещать какой-либо текст внутри тэга <HEAD>. Стартовый тэг <HEAD>
помещается непосредственно перед тэгом <TITLE> и другими тэгами,
описывающими документ, а завершающий тэг </HEAD> размещается сразу после
окончания описания документа. Например:
<HTML>
<HEAD>
<TITLE>Список сотрудников</TITLE>
</HEAD>
Заголовок документа <TITLE>. Большинство WEB-браузеров отображают
содержимое тэга <TITLE> в заголовке окна, содержащего документ и в файле
закладок, если он поддерживается WEB-браузером. Заголовок, ограниченный тэгами
<TITLE> и </TITLE>, размещается внутри <HEAD>-тэгов, как
показано выше на примере. Заголовок документа не появляется при отображении
самого документа в окне.